Figma has kicked things up a notch with an impressive array of updates that really amp up the design process.
They’re rolling out a bunch of fresh features that you’re definitely going to want to get the lowdown on.
Keep reading to find out how these additions can totally level up your design game!
(Featured Image Courtesy: Milan Gladiš, Dribbble)
Here’s what’s new and improved in Figma:
Let’s dive into the details of these exciting new features!
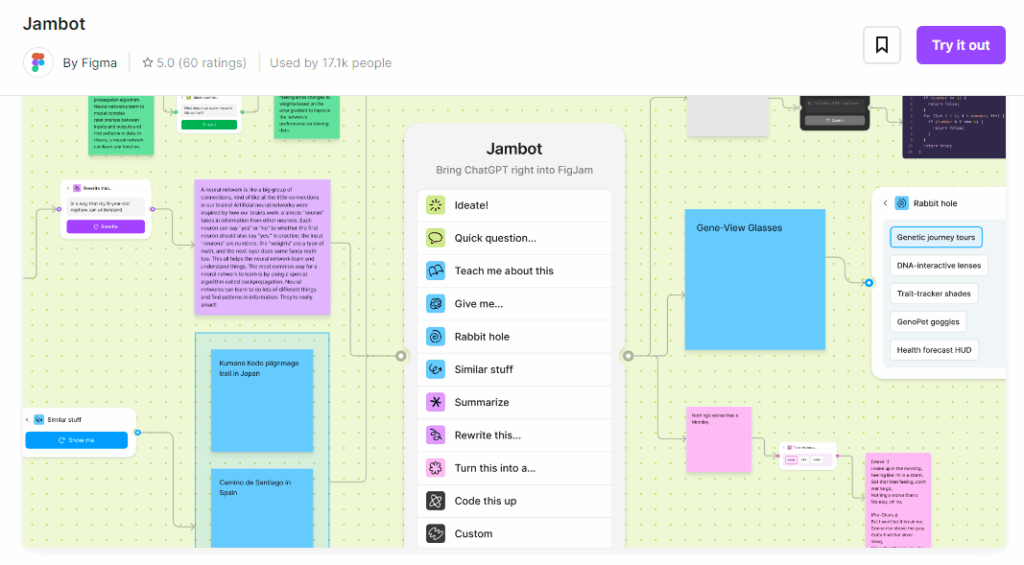
Meet Jambot for FigJam

Now you can team up with ChatGPT in FigJam to kickstart your brainstorming and get things moving faster.
Craft visual mind maps powered by AI, launch multi-threaded brainstorming sessions, and conjure up ideas with your teammates all on the same canvas.
Mastering Colour Profiles in Design Files
Colour displays can be a tricky business, what with all the different tech used to make colours pop. This can lead to some wonky visuals on various devices, screens, browsers, and apps.
And as your team grows, these inconsistencies can snowball.
With Figma’s colour management, you can:
1) Ensure colour harmony even if your teammates rock different displays
2) Pick your go-to colour profile for all your fresh design files
3) Switch up colours in a file from one colour profile to another
4) Whip up assets in a specific colour profile
and much more!
Dev Mode Gets Even Better

Dev Mode wasn’t just a one-time wonder. The new Figma features and updates keep coming!
You can now explore the 200+ fixes and cool improvements they’ve cooked up for the beta release.
And guess what? Dev Mode will be in beta all through 2023.
Amped-Up Variables
Working with variables in your design systems just got a whole lot sweeter.
Think colour scope support, power editing for loads of variables, and even smarter code syntax naming.
You might be interested in:
Recapping some of the past Figma Updates and Features:
Figma’s VS Code
Figma made buddies with Visual Studio Code.
This extension lets designers and devs smoothly switch between Figma and their code editor. Efficiency levels? Off the charts! All these amazing additions make Figma a true powerhouse, boosting collaboration between designers and developers and opening up exciting new avenues for creating designs that pop.
Dev Mode
Dev Mode is the perfect hangout for designers and developers in Figma files. It gives developers a peek into a design’s underbelly. They can tweak the code without messing up the design itself. This makes teamwork between designers and developers smoother, resulting in top-notch products.
Variables
Figma is now your variable playground. From colours to text and images, variables cover it all. Using variables makes dynamic designs a breeze to update. This feature makes design iterations easy and maintains consistency across components.
Next-Level Prototyping
Figma has seriously supercharged its prototyping game. Think logic that changes based on conditions, math expressions, and live previews. This means interactive prototypes that feel super real and grab the user’s attention. Conditional logic makes it possible to craft dynamic interactions, while math expressions nail precise behaviours. And in-line previews give a quick glance at interactivity, streamlining the prototype process.
You might be interested in:
Revamped File Browser
Figma gave their file browser a snazzy makeover. Now it’s easier than ever to navigate and manage your design files with a fresh new interface.
Say Hello to New Integrations
Figma joined forces with big names like Jira, Storybook, and GitHub. This makes for smoother workflows and way better collaboration across different tools.
Auto Layout
Figma has beefed up its auto-layout skills. Creating responsive designs is now a piece of cake, as elements automatically adjust to fit container sizes.
Picking Fonts Made Cooler
The Figma font picker got a stylish upgrade.
Picking the perfect Figma font for your design is now a breeze, with improved features for font exploration and selection.
Creating a website with Agaetis has never been easier!