Are Prototypes Wireframes and Mockups the same?
Do you ever wonder about the difference between these terms — Wireframes vs Mockups vs Prototypes?
While they might share a similar purpose, their unique design process involves them all.
For those immersed in the realms of design and software development, the lexicon of Wireframes vs Mockups vs Prototypes may appear seemingly interchangeable.
However, don’t be deceived, they all play an important role in the creative process, facilitating ideation, visualisation, and refinement before the ultimate product’s fruition.
In this article, we will unravel the variances among Wireframes vs Mockups vs Prototypes and we’ll also discuss are Prototypes Wireframes and Mockups the same, and how they combine to reach the zenith of design excellence.
Let’s dive right in!
Wireframes vs Mockups vs Prototypes
We’ll start with the basics of Wireframes vs Mockups vs Prototypes, which designers and developers use to conceptualise, visualise, and assess their designs. Even so, their functions differ a lot, depending on their depth of detail.
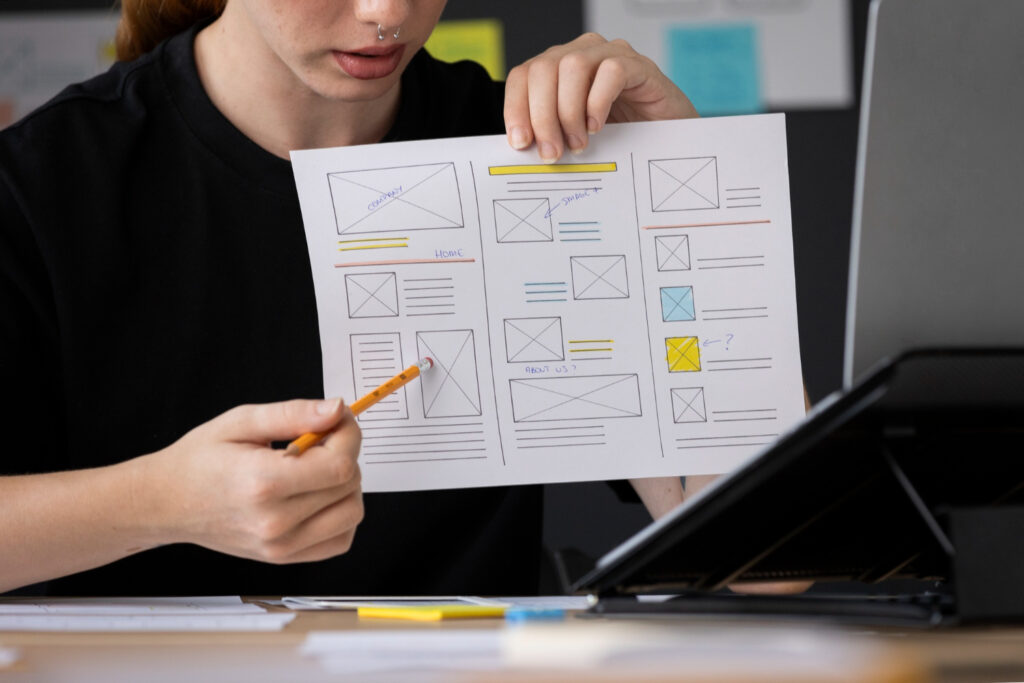
Wireframes
Wireframes are crude, low-fidelity representations based on spatial arrangement and element placement, epitomising the skeletal framework of a design.
Similar to architectural blueprints, wireframes define the structure without getting tangled up in specific embellishments like colours or other unnecessary visuals.
Mockups
Mockups deliver heightened fidelity by embellishing wireframes with visual components and design details.
As a matter of fact, mockups become digital canvases with an array of visual elements, mimicking the final product’s look.
Prototypes
Unlike wireframes and mockups, prototypes deliver an experiential insight into user interactions and the product’s functionality. Functioning akin to a life-sized model, prototypes help one have the capacity to simulate actions similar to opening doors, illuminating lights, and engaging in the product’s user experience.
You might be interested in:
Are Wireframe and Prototype the Same?
Still confused about the difference between Wireframe and Prototype?
We’ll ease it out for you!

While wireframes and prototypes look alike, they differ in their interactions with the user and the complexity of the design process.
Prototypes are interactive and often resemble the look and feel of a final product. Unlike wireframes, prototypes are dynamic, allowing tactile engagement and simulated user experiences, while wireframes sit in stasis.
Wireframes, on the other hand, are static and are used to illustrate the structure of a page or app without focusing on the visual elements.
Despite their similarities, wireframes prioritise layout and structure, while prototypes focus on user interaction and functionality.
What comes first, Wireframes or Prototypes?
When it comes to the order of things, wireframes always come first.
Wireframes lay down the basic structure, helping designers figure out how everything will fit together without getting distracted by colours and fancy visuals.
Once the wireframes get the green light and are refined, it’s time to move on to the next step: turning a wireframe into a prototype!
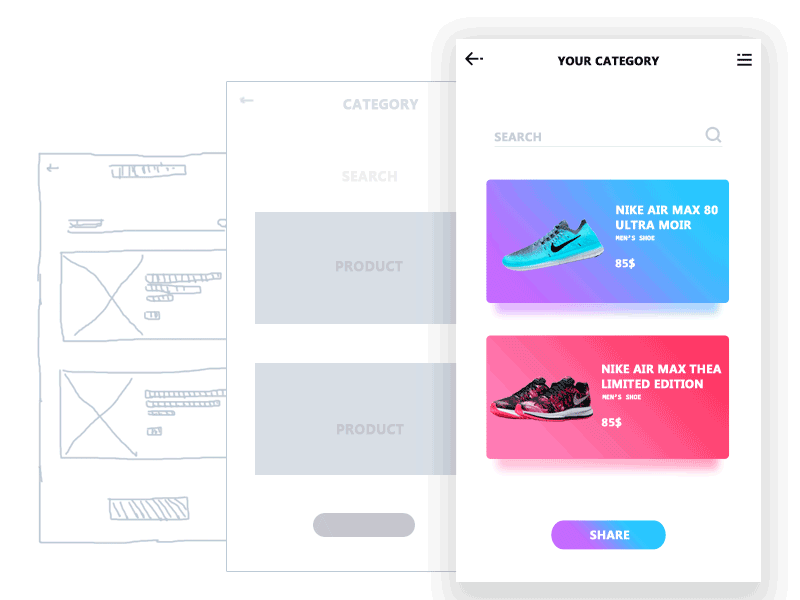
How do you turn your Wireframe to Prototype?
Now, turning a wireframe into a prototype is where the fun really starts!

Here’s a step-by-step guide for doing just that:
Review and finalise the Wireframe
Time to take a good look at the wireframe!
Make any necessary changes to make sure it’s solid and well-thought-out.
Once you’re sure the wireframe is ready, you can start to create the design. Remember that the wireframe should be the foundation of the design, so it’s important to do it correctly.
Finally, test the design to make sure it works properly.
Get started with visual design
This is where you add some spice to the wireframe!
Sprinkle in colours, fonts, images, and other visual elements to make the design look more realistic and appealing. Keep the design simple and uncluttered, as too many elements can be overwhelming and detract from the overall look.
Select a fancy Prototyping tool
It’s time to pick the right tool for the job!
You can pick any tool of your choice for creating Protoypes. However, there are some cool ones like Sketch, Figma, Adobe XD, and InVision that can help you create refined, aesthetic and interactive prototypes.
You might be interested in:
Add interactive elements
Now’s the moment you breathe life into your designs!
Add clickable buttons, menus, forms—anything that makes the prototype feel like a real product. Test out the interactions and make sure everything works as expected.
Also, work through the prototype and make sure the user experience is smooth and intuitive.
Lay the User Flow base
Make sure the prototype flows smoothly, just like you want the final product to be. Users should be able to navigate through it as if they were using the real thing. Test the prototype with real users to get feedback and identify any issues.
Test and refine consistently
Time for some real-world testing!
Get some users to try out your prototype and gather feedback. Use that feedback to refine, improve, and adjust the prototype accordingly.
Also, document the changes to keep track of any updates or errors.
Presentation and Iteration
Now show off all your hard work!
Present your polished prototype to the stakeholders and your team. Be open to feedback and keep iterating until you have a super-slick and optimised prototype.
Anddddd… that’s it!
Your prototype is ready to be launched into the world!
On an Ending Note: Are Prototypes Wireframes and Mockups the same?
To sum it all up, wireframes set the foundation, mockups add visual flair, and prototypes bring everything to life. Understanding how these pieces fit together helps designers and developers create products that really hit the mark with clients and users.
So, there you have it!
We hope our article helped you understand the difference between Wireframes vs Mockups vs Prototypes.
If you don’t have the time or inclination to learn about the differences between Wireframes vs Mockups vs Prototypes, don’t worry!
Our talented designers will design the perfect project for you!