You might have come across the terms H1, H2, and H3, aka the WordPress Heading tags while writing your blog.
But what are they?
Let’s find out!
Today, we’re diving into a topic that might seem a tad technical but is super important for your website’s success!
Think of WordPress headings as the “cherry on top” of your content cake, making it not only visually appealing but also helping search engines understand your content better.
So, grab your cup of coffee (and the metaphorical content cake) to unravel what WordPress heading tags are and why they matter.
What are heading tags in WordPress?
Heading tags in WordPress are a way to structure and organise the content on your web pages.
They are HTML elements used to define headings and subheadings, making it easier for both visitors and search engines to grasp the hierarchy and significance of the information on your page.
WordPress Heading tags range from H1 to H6, with H1 being the highest level and H6 being the lowest.
Using heading tags correctly can help improve your WordPress website’s SEO and make it easier for visitors to find the information they are looking for!
How to add a heading in WordPress?
Adding a heading in WordPress is quite straightforward and simple!
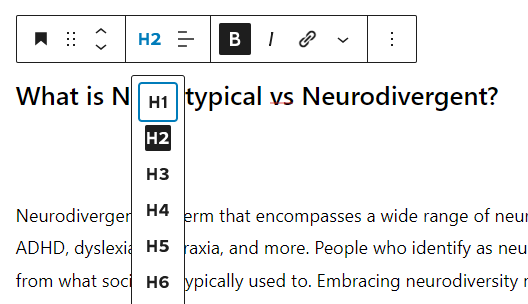
When you’re creating or editing a post or page, you can use the visual editor’s formatting options. There’s a dropdown menu usually labelled “Paragraph” where you can choose different heading levels (H1, H2, H3, etc.). Just select the appropriate level for your heading on your WordPress blog post, and your text will be formatted accordingly.
To add heading tags in WordPress, follow these steps:
1. Open the visual editor while creating or editing a post or page.
2. Select the text you want to turn into a heading.
3. In the formatting options, use the dropdown menu labelled “Paragraph” to choose the desired heading level (H1, H2, H3, etc.).
Check out this image for example:

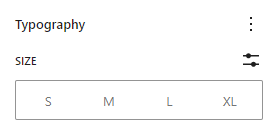
After that, you can set the text size to your preference. Choose the Heading, click on the Block section in the sidebar, and then do your thing!
Check out this image for example:

This is how you set H1, H2, H3 tags in WordPress!
You might be interested in:
What is H1, H2, and H3 in WordPress?
H1, H2, H3, and so on are HTML heading tags used in WordPress and other web development contexts.
They represent different levels of headings, with H1 being the highest level, aka the main heading. The H6 is the lowest, like the sub-sub-subheading or even sub-sub-sub-subheading (and the headings go on!)
Basically, you reserve H1 for the main title of a page or post, while the other levels are used for subheadings in descending order of importance.
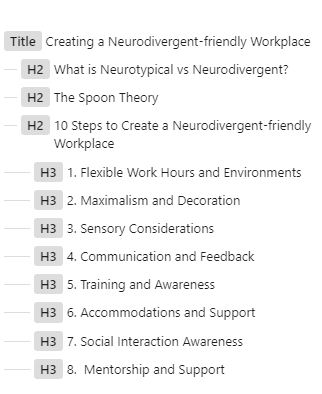
After you set the H1, H2, H3 Heading tags, this is how your Outline will look:

How many headings are there in HTML?
HTML offers six levels of headings, from H1 to H6 in WordPress.
These levels allow you to establish a clear hierarchy within your content, making it more accessible and user-friendly. H1 is the highest level, typically used for the main title, and H6 is the lowest level, used for minor subheadings.
Note: Proper use of heading tags not only enhances the structure and readability of your content but also contributes to better search engine optimisation (SEO) by signalling the importance of different sections on your webpage.
Take the hassle out of creating your WordPress Website and leave it to the experts!
With our skilled team, you can trust that your website will be managed to the highest standards.
So don’t delay and….