Not sure where to create mockups for your website?
Well, you’re in the right spot!
Website mockups are one of the first and most important parts of the website design and development process. With mockups, you translate your ideas into something everyone can understand and see.
Isn’t that great?
Why create Website Mockups?

Creating a mockup will enable you to visualise your website in real-time, even if you only have a vague idea of what it looks like in your head.
Not only do Website Mockups help you see your website come to life, but they also foster seamless communication between designers and clients. They provide a common ground for discussions and feedback, ensuring that everyone’s on the same page throughout the design process.
With clear visuals at your disposal, you can easily express your thoughts and preferences, while the designers can refine the design based on your valuable input.
Now, let’s dive into some of the top-notch website mockup tools you can consider. These gems will take your design journey to the next level and beyond.
Let’s go!
The Best Tools for Creating Website Mockups:
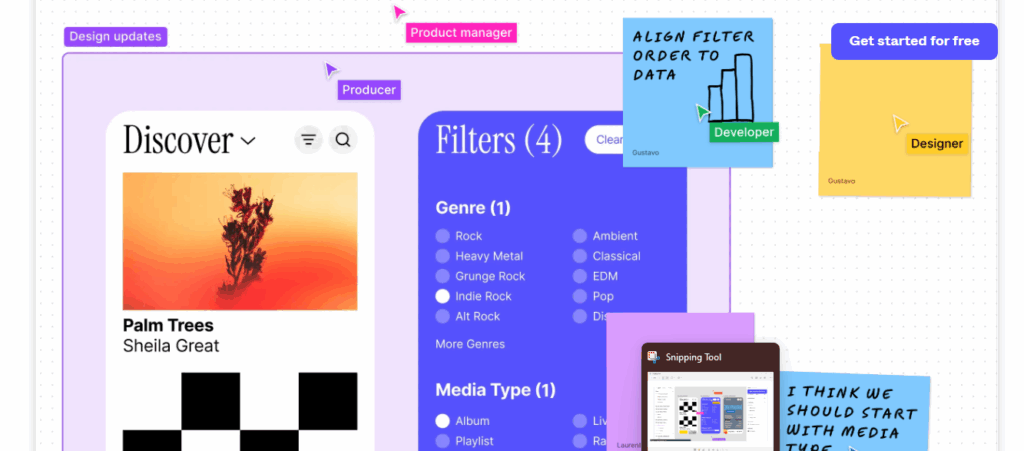
Figma

Figma is the first website mockup tool on our list, and for good reason!
It is one of the most popular collaborative design tools that allows teams to work together in real-time. Its cloud-based platform enables seamless collaboration and the sharing of designs, making it an ideal choice for remote teams.
With its intuitive interface and versatile features, Figma is suitable for creating interactive and responsive website mockups.

Adobe XD is part of the Adobe Creative Suite, providing a powerful platform for creating website mockups and interactive prototypes.
It offers an array of design tools and integration with other Adobe software, making it a preferred choice for designers familiar with Adobe’s ecosystem.
You might be interested in:
InVision Studio

InVision Studio is a comprehensive design tool that enables designers to create sophisticated website mockups with ease.
It offers an extensive library of UI components and advanced animation features, making it perfect for creating interactive and visually stunning mockups.
Adobe Photoshop

Adobe Photoshop is a long-standing industry standard for graphic design, and it also serves as a reliable tool for creating website mockups. While it may not offer the same level of interactivity as some other tools, its powerful image editing capabilities make it a great choice for detailed design work.
Plus, with the recent integration of AI, you can easily Photoshop certain elements to your liking!

Adobe Illustrator is primarily known for vector graphics, making it an excellent option for designing scalable website mockups.
It’s especially useful for creating icons, logos, and illustrations that can be easily integrated into the website design.

Sketch is a popular macOS-only design tool widely used by UI and UX designers. It offers an intuitive interface and an extensive library of plugins that enhance the mockup-creation process.
Its focus on web and app design makes it a favourite for many designers in the industry.
How to pick the right Website Mockups Tool

The selection of a website mockup tool is an important decision that can significantly impact the design process and project outcomes. With the right tool, you as a designer can significantly improve the design process’s efficiency, collaboration, and overall success of your website.
Here are some key factors to consider when choosing the right tool:
Ease of Use
Look for a tool with an intuitive interface and straightforward navigation. A user-friendly mockup tool will save time and effort, allowing designers to focus on creativity and productivity.
Good Tutorials
Assess the learning curve associated with the mockup tool. Opt for tools that have comprehensive documentation, tutorials, and a supportive community to help designers quickly get up to speed with the software.
Collaboration Capabilities
Consider tools that support real-time collaboration, enabling team members to work together seamlessly. Collaboration features promote effective communication and ensure all stakeholders are on the same page throughout the design process.
Integration with Other Software
Check if the mockup tool integrates well with other design and development software. Compatibility with existing tools and software can streamline the workflow and prevent the need for frequent file conversions.
Interactivity and Animation
Depending on your project’s requirements, consider mockup tools that offer advanced interactivity and animation features. Interactive prototypes can provide a more immersive experience for stakeholders during the design review process.
Platform Compatibility
Ensure the mockup tool is compatible with the platforms and devices you’re targeting for your website. Some tools may be limited to specific operating systems, which can impact team collaboration and accessibility.
Plugin Support
Look for tools that offer a library of plugins and extensions. Plugins can enhance the functionality of the mockup tool, providing additional features and capabilities to cater to specific design needs.
On an Ending Note: Website Mockups
Website mockups bridge the gap between abstract ideas and concrete designs. By utilising the right mockup tool, designers can create visually appealing and interactive representations of their projects, facilitating effective communication with stakeholders and ensuring successful website development.
We hope you found the perfect Website Mockups tool with our help!
You won’t need to create a Website Mockup when you have Agaetis helping you out!